I think the main reason that iPhone is still most popular smartphone after all these years of so-called ‘iPhone killers’ coming every now and then from almost every other smartphone manufacturer is Apple’s attention to visual detail. Let’s consider animations. Other manufacturers seem to treat animations as some nice addition to user interface, stuff that is nice to have, pleasant to an eye but not really that much important. I can see that even on my 2012 Google Nexus, a state of the art Android tablet. Animations there are OK in general but quite frequently you can observe minor glitches, small animation hiccups that ruin the experience of responsiveness.
The problem that Google does not seem to understand is that animations are much more than pleasant visual effects. In real world everything we physically interact with move smoothly. When you throw a ball it does not appear in its destination without first travelling the distance needed to get there. Event if movement is fast, the smooth transition is still there, perceptible to our senses. When people approach you or talk with you and use gestures you are able to see their bodies and limbs move smoothly. You can see smooth movement of a drawer and changing patterns of light inside when you open it. Movement and inertia is ubiquitous around us.
That is the very reason why our brains are hardwired to observe and analyze smooth movements. Modern neuroscience discovers sophisticated prediction mechanisms built into our brain to cope with movement (http://www.ted.com/talks/daniel_wolpert_the_real_reason_for_brains.html). Smooth movements make us comfortable, allow our brain to predict the transition and anticipate the final result of movement.
Remember the shock when you think you are alone in the room and suddenly hear someone talking to you behind your back? You feel adrenaline rushing trough your veins because your brain realizes that the image of the outside world it carefully constructed from sensory input (the image of an empty room) instantly turned out to be false and that may be dangerous.
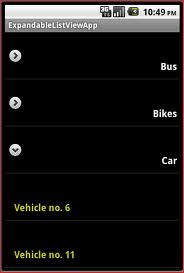
Now let’s look at movement in phone’s user interface. Let’s suppose you have an ExpandableListView. It’s a ListView with expandable groups that can contain rows, like this:
Let’s suppose there is no expand-like animation when you tap the group. You see three groups, tap one and – snap! – several more different items appear. This is very unnatural, there are no smooth transitions, brain is not able to make predictions of the final result. Instead, it is confronted with completely new state (only partly predicted by logical reasoning of your consciousness – you know that tapping a group row will make it expand, but you have no idea if the list would scroll, where exactly the sub rows will appear, without animations you can’t properly predict the visual image that would result from tapping).
Another example – deleting items from simple ListView:
Try implementing removing first 15 items on tap, without animation. Now it really takes some time to realize which items have been deleted! Advantage of an animation is even more obvious here. With smooth transition you would be able to see which rows disappear and which move upward to take place of the deleted ones, even if the animation were quite fast.
So, to sum up, Animation is not only for visual pleasure. It conveys information and makes UI’s interactions with the brain more efficient by taking advantage of neurological mechanisms created by millenia of human evolution.
Apple understood this from the very beginning of an iPhone. CoreAnimation is wired deeply in UIKit, everything is animatable. Deleting and adding rows in lists also.
Not so in Android (note: I’m speaking of Android 2.x which has still more then 50% market share in Google Play market as of 2013). I couldn’t believe that such a basic UX animation as expanding a group in ExpandableListView can’t be done with standard widgets! But it is true. The same goes for deleting rows from ListView. Of course you can implement fading, scaling and movement of individual row, but you wont be able to make all rows below the deleted ones move up smoothly. They just snap after calling notifyDataSetChanged() on adapter.
You can try to animate these rows below deleted one by getting ListView’s child using getChildAt(). But in order to make it look natural you have to animate rows that are not yet visible. If you don’t do this you will see empty space that moves up from the device’s bottom border – ListView implements lazy row loading and views not yet visible can’t be animated.
What options do you have? You can implement your own ListView with your own row reusing mechanism. You can try to subclass ListView. You can even get ListView source, copy some parts to your custom class, modify others and come up with something that works. Yeah, hacking Android source code to implement common animations. That’s the “Android way” of doing things, I suppose.